Jeaniene Thompson's Design Document
Purpose
The main purpose of my web site is to serve as a resource for students in my classes and the extracurricular activity I sponsor. Students in each of my classes will be able to view the daily schedule of activities, gain access to course documents (i.e. syllabus, competency list), see student examples of assigned projects, and link to other resources used in this class, such as Angel (learning management system), Home Access (grades), the school's media center, etc. Students involved in Future Business Leaders of America (FBLA) will be able to access club information such as membership information, a calendar outlining monthly meeting times, special events, and competition practice times, competition information, and philanthropy activities, etc.
Needs Assessment
An email was sent, via their school accounts, to 11 students who indicated they will be enrolling in my Graphic Design and Desktop Publishing course for next year and to 8 students who will be returning FBLA members. I was unable to survey more than that as I don't have my roster for next year; this is based on my Digital Media students who indicated they were going to enroll in the advanced course. Of those 19 students, I received four responses, not surprising as most students do not access their school email during the summer. Four questions were posed to these students. The questions and their responses are as follows:
- Would a class or club website be helpful to you as a student/member for gathering course information? All four indicated a website would be helpful. "A class or club website would be helpful for gathering course information because it would allow the student to have access to homework assignments and updates on the class anywhere they are. A website would allow each student to have easy access to their homework assignments or information about the class in case of illness or they forgot the homework assignment or lost a piece of information they were given."
- Would you access a website devoted to the class/club you are enrolled in? All four indicated they would access such a website and two indicated it would be helpful to be able to access the website at home. "It is the best way to find out what's going on in the class."
- Specifically related to the course/club, what types of information would be helpful to you as a student? Large assignments and due dates, upcoming assignments so we can start thinking about design ideas, a countdown for test days, club meetings, upcoming charity projects, calendar for homework assignments and due dates, club dates, meetings and club events, teacher contact information, class hours.
- What types of outside information, resources or services would encourage you to use this class website more? (school resources, design resources, state and national organization information, etc.) Pdf files of class documents and PowerPoint presentations of the information learned in class that day, websites and video links shown in class such as "Youtube videos that expanded our knowledge on a certain subject, any website that could help you fully grasp a concept or help you if you are having trouble with a certain concept and so you know which websites you could trust to be true."
Audience
The target audience for this web site will be students from Hickman High School, grades 10-12, both male and female, who are enrolled in my Digital Media or Graphic Design and Desktop Publishing courses and/or a member of FBLA. Student ages range from 15 to 18. These students are generally fairly comfortable with computers and for the most part, have computers with Internet access at home. I will access this website daily to project the day's activities and the computers in my classroom will have this website as the home page so will be able to access the site immediately upon opening the browser. Students will utilize the site to keep track of the day's activities, especially in the event of an absence, and other resources needed for the class.
Content
Home Page
My home page will include a brief biography, a table with my daily schedule, and contact information. There will be links to side links to important school resources that students might access regularly (gradebook, media center, learning management system, etc.). These links will be repeated on each page.
Digital Media
This page will include a course description, the daily schedule of learning/activities and upcoming events and/or reminders. There will also be links to the course syllabus and competency profile. Thumbnails will link to examples of former student work so that potential students can see the work that is done in the course.
Graphic Design and Desktop Publishing
This page will include a course description, the daily schedule of learning/activities and upcoming events and/or reminders. There will also be links to the course syllabus and competency profile. Thumbnails will link to examples of former student work so that potential students can see the work that is done in the course.
FBLA
This page will include a description of FBLA as a national organization and its mission as well as specific Hickman club information. There will be an announcements section, a calendar of activities, and a link to the membership form. There will also be thumbnail links to club pictures.
Resources
On this page will be various resources students can access for additional help. Since most of them apply to all students, I decided to put them on their own page rather than repeat them on each page. For students in my classes, there will be links to sites about design, tutorials for our software, free stock media sites, etc. that will help them with various projects throughout the year. For FBLA members, they will be able to easily access competition information that will help them prepare for their specific events.
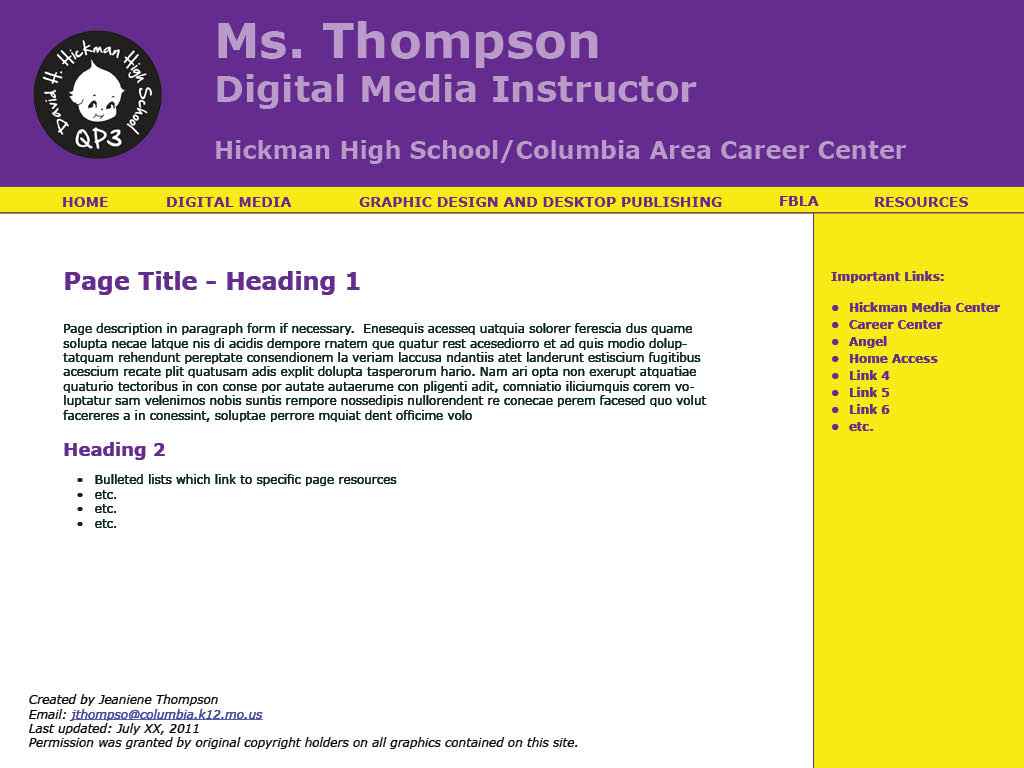
Presentation of Information/Rationale of Organization
- Each page within my site will be consistent and include:
- A banner at the top of the page that includes my name, title and the school name with logo.
- A horizontal navigation bar directly below the banner that links to all other pages in my website.
- A right-side navigation bar that will link to important student links (gradebook, media center, learning management system, etc.).
- A footer bar that will include email contact, copyright information, and last updated dates across the bottom of the page.
- A large text area to the left of the side navigation bar for content on the page.
- The same color scheme, font types, heading format, etc. will be the same from page to page.
- Three pages will include thumbnail links to the larger graphic. Those will be set in a table structure at the bottom of the page.
- Information on sub pages should be accessible with only one click.
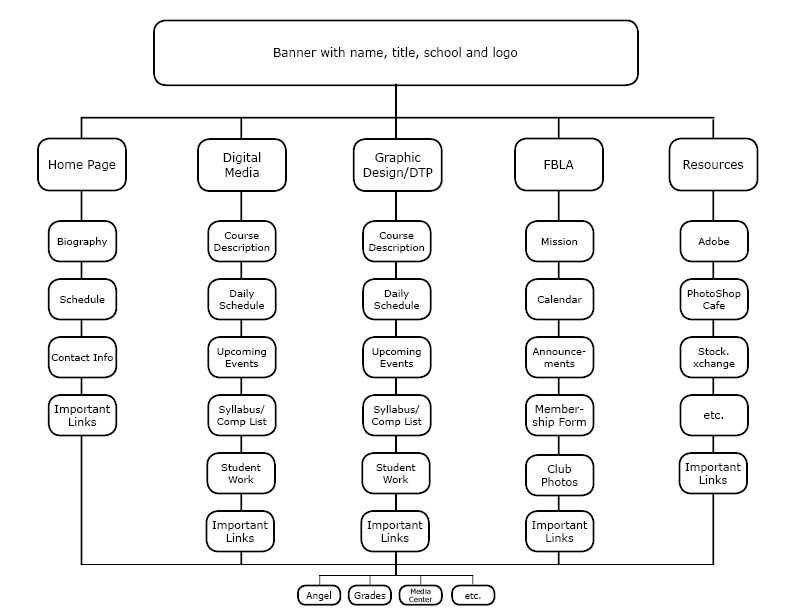
I've set my site up in a hierarchical format. All pages link to each other and are consistent from page to page making it easier to navigate and so that students know they are still within my site. The page links fall across the top, a very common placement, and so students will be able to tell these pages are direct links within my site. I've placed the "Important Links" navigation bar on the right mainly because on the Hickman Home Page, this is where they are located. Students are familiar with this design so I decided to continue with that. As mentioned above, I am using school colors for my site, again, for immediate recognition that this is a school site. The specific content on each page will be brief and to the point. Students don't want to spend a lot of time reading and won't if they think they don't have to.
Sample layout:

Media
I may create my banner in PhotoShop which will include a logo of our school mascot. I am able to use this logo without requesting permission as it will be used for school purposes and was created for school purposes. On my class pages I will be using sample student work. At the beginning of the school year students and parents are asked to sign a permission form requesting use of their pictures and their student work. I have only included sample work from students who have signed that agreement. A blanket statement below the table indicating student permission was granted will be included. On the FBLA page, I will be using photographs from club activities. I will not have permission to use these photographs at this time, however, if I actually use this site I will obtain permission.
Color Scheme and Rationale
I have chosen purple (#660099) and gold (#ffff00) as my color choices for banners and navigation bars. The text in my banner will be a light purple (#cc99ff). Examples of these colors can be seen throughout this document in the heading background colors and text colors. Outside of the banner and navigation bars, the background of the body will be white with either black or the deep purple text. I chose these colors mainly because they are our school colors and students will immediately recognize the site as a school site. Plus I also happen to like the contrast between the two!Outline of Web Site Organization

Home Page
- Banner which includes my name, title and school with Kewpie logo
- Horizontal navigation bar which includes links to each of the five pages within the site
- Main body content:
- Biography
- Schedule
- Contact Information (office hours, phone number, etc.)
- Right side navigation bar with text links to Angel, Grades, Media Center, Hickman High School web site, Career Center website)
- Footer information: created by, contact information, last updated date, copyright information
Digital Media
- Banner which includes my name, title and school with Kewpie logo
- Horizontal navigation bar which includes links to each of the five pages within the site
- Main body content:
- Course Description
- Daily Schedule
- Upcoming Events
- Syllabus/Competency Profile
- Student Work Examples
- Right side navigation bar with text links to Angel, Grades, Media Center, Hickman High School web site, Career Center website)
- Footer information: created by, contact information, last updated date, copyright information
Graphic Design and Desktop Publishing
- Banner which includes my name, title and school with Kewpie logo
- Horizontal navigation bar which includes links to each of the fivepages within the site
- Main body content:
- Course Description
- Daily Schedule
- Upcoming Events
- Syllabus/Competency Profile
- Student Work Examples
- Right side navigation bar with text links to Angel, Grades, Media Center, Hickman High School web site, Career Center website)
- Footer information: created by, contact information, last updated date, copyright information
FBLA
- Banner which includes my name, title and school with Kewpie logo
- Horizontal navigation bar which includes links to each of the five pages within the site
- Main body content:
- Club Description
- FBLA Mission
- Calendar of activities/upcoming events
- Club Announcements
- Membership Form
- Thumbnail links to club photos
- Link to National FBLA website
- Link to State FBLA website
- Right side navigation bar with text links to Angel, Grades, Media Center, Hickman High School web site, Career Center website)
- Footer information: created by, contact information, last updated date, copyright information
Resources
- Banner which includes my name, title and school with Kewpie logo
- Horizontal navigation bar which includes links to each of the five pages within the site
- Main body content to include links to:
- Adobe.com
- PhotoShop Cafe
- Official PSDs
- Stock.xchange
- Art Institutes
- UMKC
- Etc.
- Right side navigation bar with text links to Angel, Grades, Media Center, Hickman High School web site, Career Center website)
- Footer information: created by, contact information, last updated date, copyright information